Triggering the Opening of a Popup
With the WordPress StickyCTA plugin, you have the option to trigger the opening of a popup when clicking on your banner.
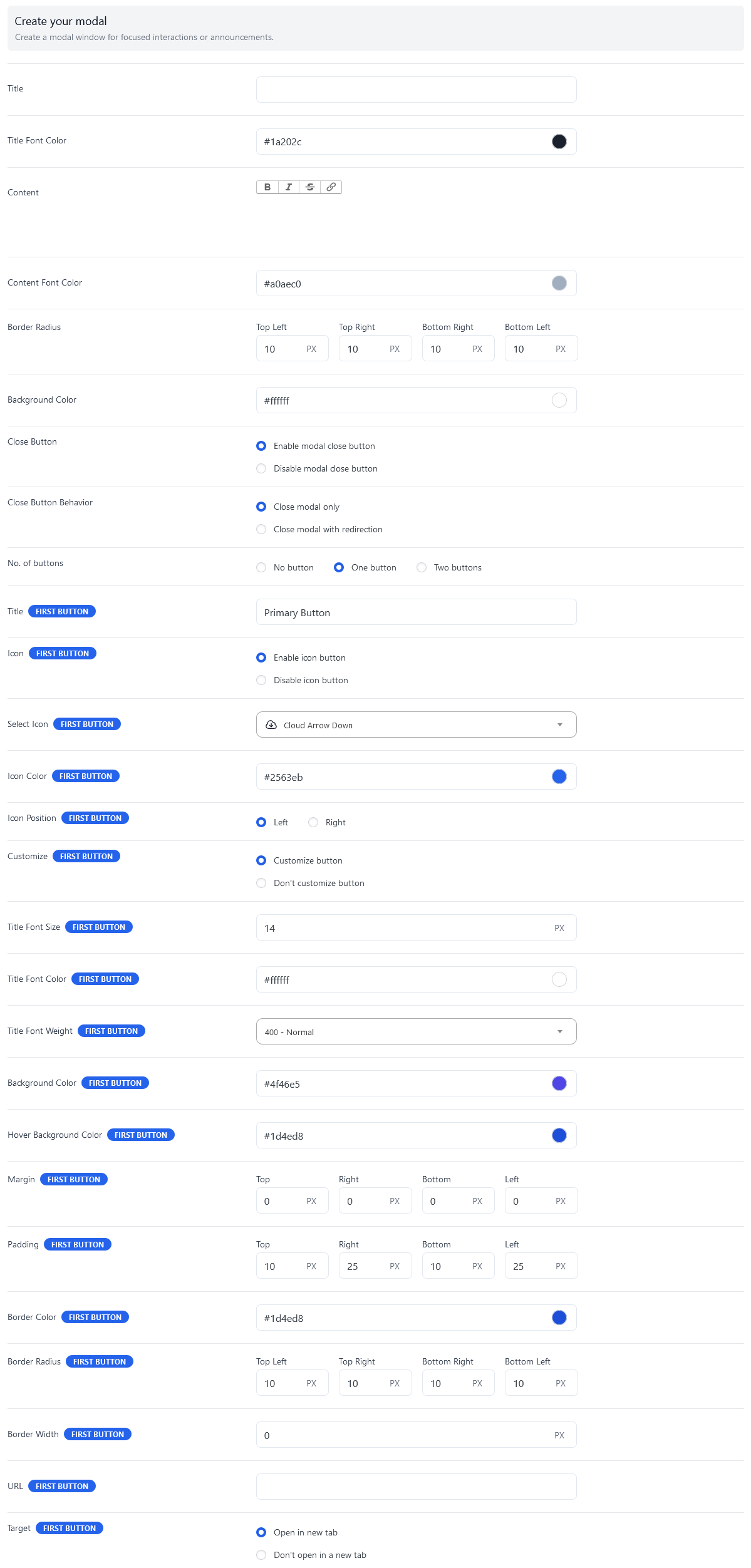
Title: Enter the title of the popup here.
Title Color: Choose the color of the popup’s title.
Description: Enter the content that will be present in the popup.
Content Color: Choose the color of the popup’s content.
Border Roundness: Choose the size of the popup’s border roundness.
Background Color: Choose the background color of the popup.
Closure Button: Choose whether to enable or disable the popup’s closure cross.
Closure Button Behavior: The closure button has two functionalities, the first allows for closing the popup, and the second allows for redirecting the visitor to a custom URL.
Number of Buttons: You have the option to display two buttons on the popup.
Button Title: Indicate the text that will appear on the popup’s button.
Button Icon: Choose whether to insert an icon on the popup’s button.
Select a Button Icon: Select an icon.
Button Icon Color: Choose the color of the popup’s button icon.
Button Icon Position: Display the icon to the left or right of the popup’s title.
Customize the Button: You have the option to access the button’s customization options.
Button Title Size: Choose the size of the button’s title.
Button Title Color: Choose the color of the button’s title.
Button Title Thickness: Choose the thickness of the button’s title.
Button Background Color: Choose the background color of the button.
Button Background Color (Hover): Choose the background color of the button when hovered over.
Button Margins: Define the margins of the button.
Button Inner Margins: Define the inner margins of the button.
Button Border Color: Choose the color of the button’s borders.
Button Border Roundness: Choose the size of the button’s border roundness.
Button Border Thickness: Choose the thickness of the button’s borders.
URL: Indicate the destination URL of the button.
Target: Choose to open the URL in the same tab or in a new tab.